安装nodejs环境
这个直接搜索安装即可,安装完成之后,通过如下命令检测环境变量是否安装成功:
1 | λ node -v |
正确输入版本号即可。
安装cnpm
cnpm是淘宝镜像,可以加快依赖的安装速度
1 | npm install cnpm -g --registry=https://registry.npm.taobao.org |
其他
Git、GitHub就不多说了
安装 Hexo
1 | cnpm install -g hexo-cli |
可以通过如下命令检查是否安装成功
1 | λ hexo -v |
创建本地博客
1 | hexo init gitpage |
出现下面提示表示初始化成功了

执行完之后目录内容

进入gitpage目录,执行如下命令
1 | cd gitpage |
这样,hexo就安装完成了。
Hexo 基本用法
启动
1 | hexo server |

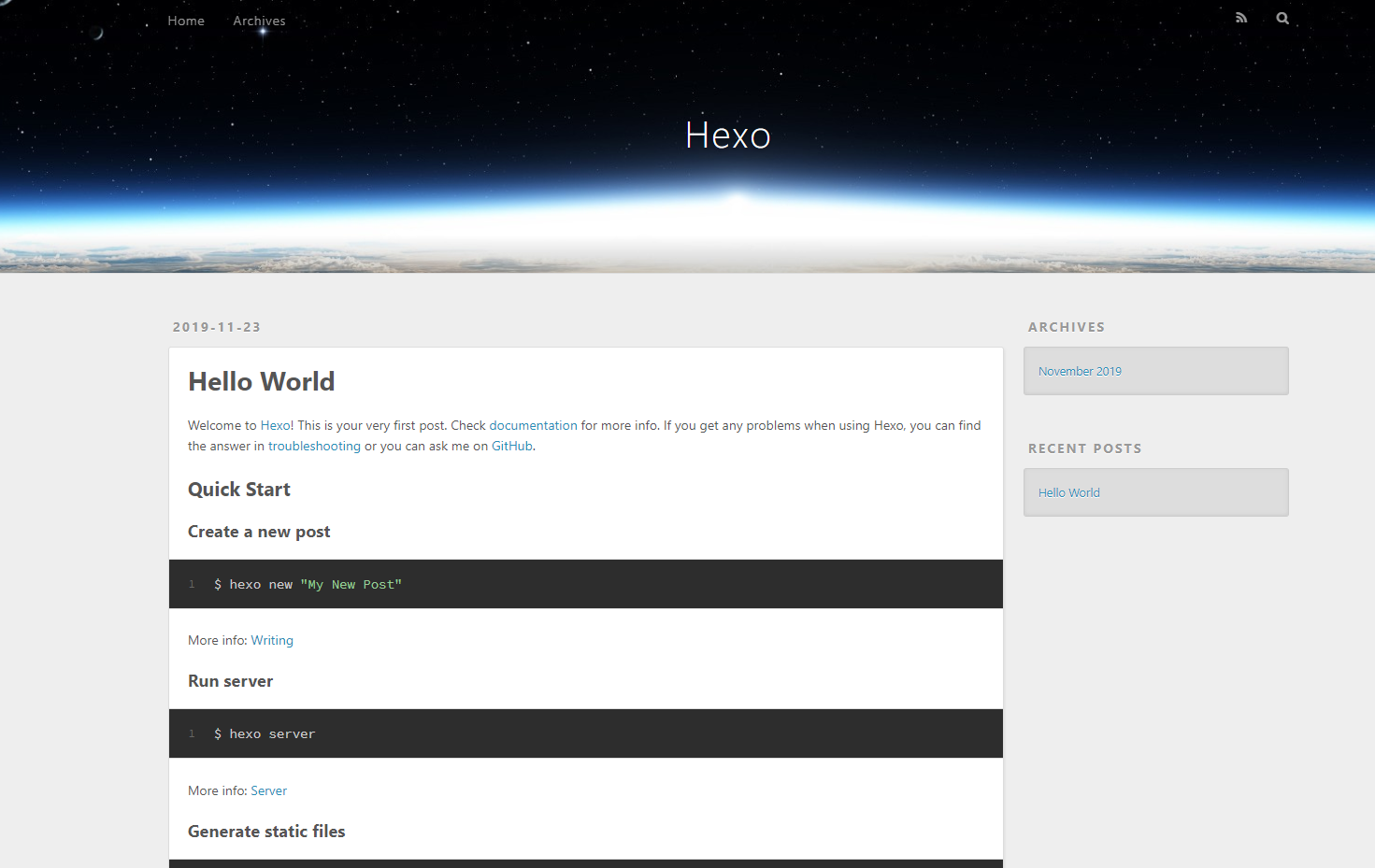
通过浏览器访问http://localhost:4000即可查看效果:

新建博客
1 | hexo new "My First Post" |
在source_posts 路径下,会有一个 My-First-Post.md 的文件。 编辑这个文件,然后保存。
回到命令行,输入
1 | hexo g |
创建静态文件
启动服务器,查看效果
1 | hexo server |
启动之后,即可看到自己新创建的这篇文章。
部署到GitHub
首先在GitHub创建一个仓库,仓库名叫”<username>.github.io”。复制仓库地址。打开gitpage目录下的_config.yml 文件, 找到 #Deployment,填入以下内容:
1 | deploy: |
保存,然后在命令行执行如下语句:
1 | cnpm install hexo-deployer-git --save |
执行完之后,即可执行部署命令:
1 | hexo d |
可能需要输入github的账号密码,输入之后即可部署完成。
查看效果
访问https://happyjava007.github.io即可查看到效果。

使用 Next 主题
进入gitpage文件夹下的themes文件夹,执行
1 | git clone https://github.com/theme-next/hexo-theme-next.git |
这样,该主题的文件就全部克隆到 gitpage\themes\next 下面。
修改博客配置文件
- 打开 _config.yml配置文件
- 找到
theme: - 把 Hexo 默认的 lanscape 修改成 hexo-theme-next 。
- 找到
# Site,添加博客名称,作者名字等。 - 在
language后面填入 en 或者 zh-CN,选择英文或者中文。 - 找到
# URL, 填入 url。比如url: https://happy4java.github.io
重新生成部署
1 | hexo g |
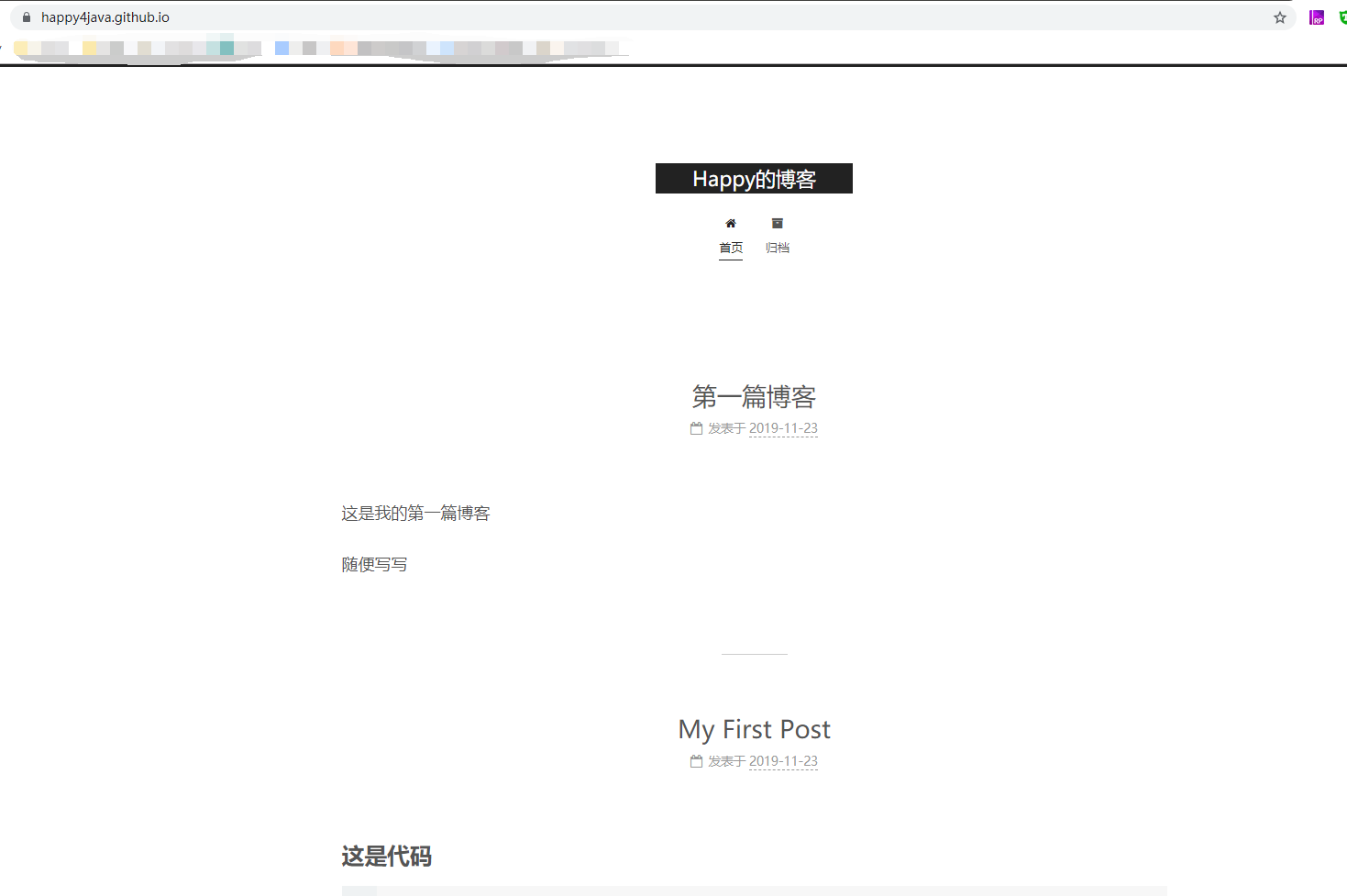
访问https://happyjava007.github.io即可查看效果

原创声明
本文为【Happyjava】的原创,欢迎转载,但需注明出处